In this month’s newsletter, we are going to look at two examples of flags that can be used in your data source to manipulate dynamic layers with Templater® in After Effects.
For these examples, we are going to reference a few segments from one of our users recent videos (Keith Hopkin) . His full video is available at the bottom of this article.
Swap Composition
For our first flag example, Keith demonstrates how to update the source of a dynamic pre-comp layer with another pre-comp item in the Project window. In Templater’s connected Google Sheet, he wraps the name of the desired pre-comp source item with double-braces. This flags Templater to find that pre-comp item in the Project window and set it to be the source of the dynamic pre-comp layer.
TRANSCRIPT: Swap Compositions
And this is where the magic of Templater comes in. Templater is installed as a plugin in After Effects, and this is the Pro license which offers some additional functionality to the Rig license, and I currently have Templater connected to a specific tab in a Google Sheet.
I want to tell Templater that I want to change the eyes layer. So the first thing I do is pull up the Templater effect and drag it onto my eyes layer. Then, super important, I want to rename this layer “eyes.” Then, over on my sheet, I’ll make a column header and call it eyes. Now Templater will know that whatever I put in this column will pertain to my layer called “eyes” in my After Effects comp.
The other thing I want to point out is the layer name source toggle here. If you click it, you see that the source is the name of the “eyes” comp, which in this case is “eyes- 01.” Click it again and you see the layer name itself is still “eyes.” This is very important and something you’ll frequently want to check when reviewing your rigging. So I have some comps with different eyes and I want to see what my character looks like with each one.
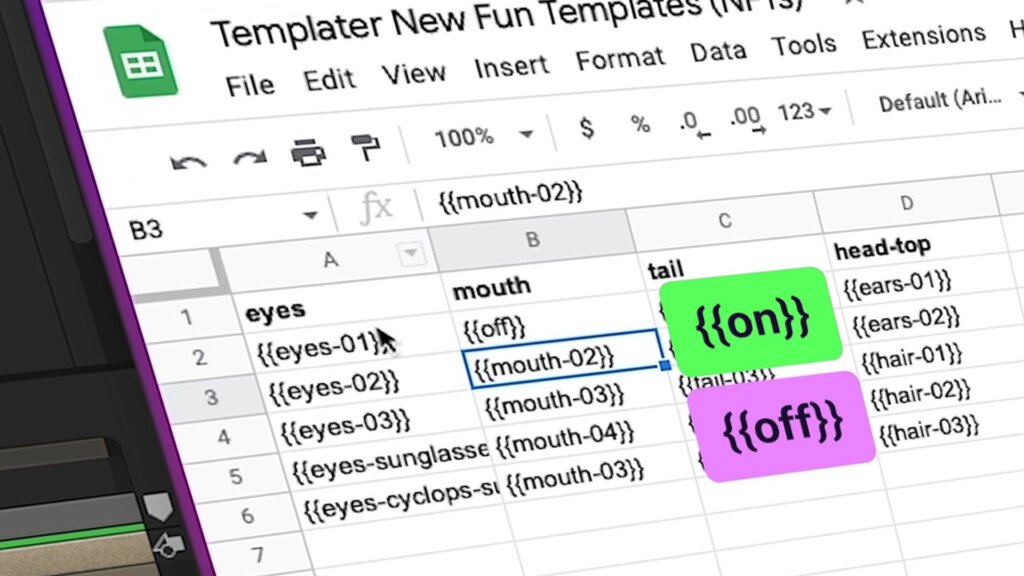
Let’s go to the sheet and start adding those row by row. The way you do this is by typing each comp name inside double curly brackets like this. I’ll do this for each one. In the Templater panel we’ll go to the transport section where we specify which row numbers we want to look at. The start row is 2 and the end row is 6. Each time I click this “next” button, Templater is checking the sheet and pulling the next row and swapping the comp for that layer.
If you look over here and toggle the layer source, you’ll see that the comp is being swapped, and of course you can see it. And again note that the name of the layer that we gave is not changing it’s still “eyes,” super easy right?
Toggle Visibility
In our second flag example, Keith toggles the visibility a dynamic layer by typing “{{off}}” or “{{on}}” within the Google Sheet.
TRANSCRIPT: Off Flag
And one other thing that I want to show you here is that you can easily turn layers on or off with Templater. Imagine you’re working on a project where a client keeps asking to see the logo, don’t show the logo, only show the logo on the 16×9 versions, etc, etc. Well, it’s as easy as writing on or off in the sheet with the double curly brackets.
I decided I wanted to do this for the mouth, so all I have to do is write off when I don’t want a mouth, and Templater will turn the mouth layer off. See. And then when I preview the next layer, you’ll see the mouth I’ve specified in the sheet. Since I only have four mouth comps, this actually gives me an additional mouth, that is no mouth at all.
Flags are just one way to control Templater from your data source. We recommend checking out the support article on Reserved Column Names as well.
And as promised, below is Keith’s full video tutorial.